Higgs Tours - Ocho Rios Jamaica
Contact us at 876-850-1396 or nhigs57@yahoo.com
dc39a6609b

Modal Component Example.. Features used: component, prop passing, content insertion, transitions.. Caught a mistake or want to contribute to ...
Feb 5, 2019 — You can use it to get leads, login or have people contact you.. Popup forms are where you get the most number of leads, so they're very useful.
Jun 30, 2019 — I am using md bootstrap for creating my navbar and login form modal box LoginForm.js import React, { Component } from 'react'; import { …
Oct 21, 2019 — Before starting to shape the modal component, let's start with some basics of the react-router package.. We'll use four components from this ...
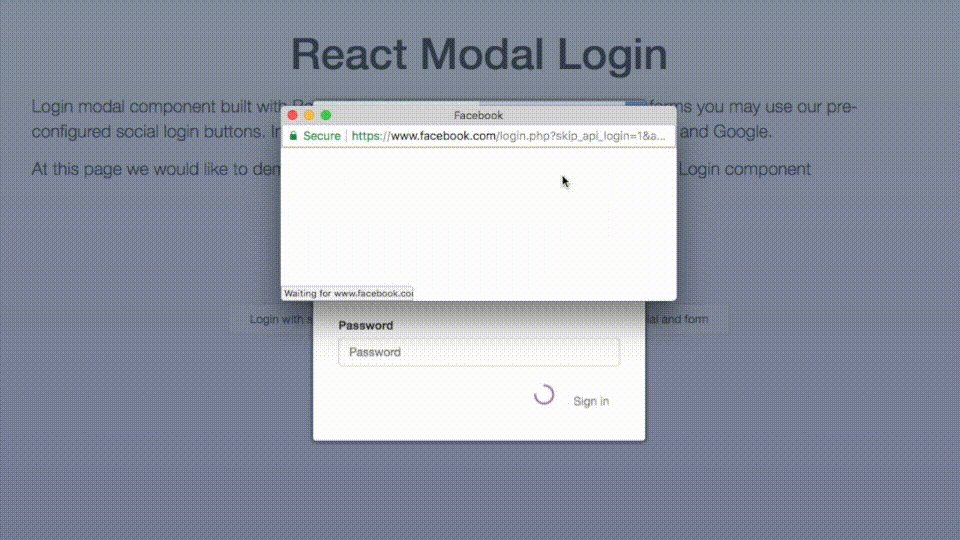
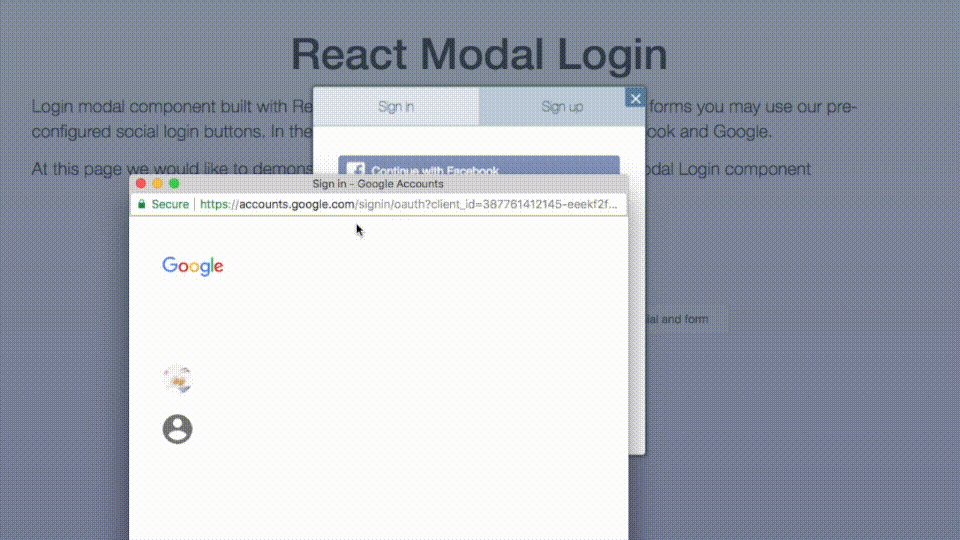
React Modal Login.. Login modal component built with React.. Besides a traditional sign in and sign up forms you may use our pre-configured social login buttons ...
May 26, 2020 — A good example is when a child component should render apart from its parent, like a modal dialog, alert message, or a hovercard.. Let's take a ...
... full stack applications using the Java-based Spring Framework 5.0 and React ... The modal form that is opened when the user press New Carbutton looks like the ... the modifications that are needed, and finally we implement authentication.
Sep 4, 2020 — Create React Login & Registration UI templates using the Bootstrap user interface CSS framework.. Building React login and signup ui pages or ...
See the Pen modal login/signup by Marin Begovic (@Rinma95) on CodePen.. … Semantic ..
See the Pen React Login Form by Roméo Jr. chrome-microphone-not-working
react login modal
Labonté on CodePen.Jul 16, 2020 — Using the react-bootstrap UI library, we will program the modal using hooks in a functional component.. We can use the useState() hooks to open/ ...
Scrolling Modal.. When your modal content exceeds the height of the browser the scrollable area will automatically expand to include just enough space for ...
Mar 22, 2018 — Login modal component built with React.. Besides a traditional sign in and sign up forms you may use our pre-configured social login buttons.
attributes} = props; return ( { console.log('close modal'); }}>
Jan 19, 2017 · Setting Cookies in React On first login to Netlify we present you with a wonderful onboarding modal explaining briefly what we are all about.
We use the react-bootstrap components for the modal inside the functional component.. Through the props object, we send different parameters to our modal and ...
Find top login links for React-modal-login Github page directly.. Alongside, helpful links regarding React-modal-login Github are also present.
Also, we covered Video -JS APIs which is more ... 1 year ago.. 39,928 views.. Practical React - 12 - Video Player ...
Okay Dexter #okaydexter #reactjs #tutorials #2020 #firstvideo #responsiveCreate A Responsive Sign Up and ...
14 hours ago — React Navigation 5 - iOS 13 animation modal, Drawer, Tab and Stack Navigator all-in-one.. In this video I'll show how we can combine all the ...
SAIC Completes Acquisition of. Just boys.., IMG_20201006_200034_175 @iMGSRC.RU
react modal login form
Halfaker and Associates ... across public health and defense.. Read Press Release.. SAIC Recognized in Gartner
Jul 31, 2019 — Routes are some times better served as a modal.. If you have a modal (lik
Comment
© 2024 Created by Noel Higgins.
Powered by
![]()

You need to be a member of Higgs Tours - Ocho Rios Jamaica to add comments!
Join Higgs Tours - Ocho Rios Jamaica